When playing with my favourite calendar app it struck me it could be improved with a better way to enter the date and the time of an appointment. So I designed a few custom iOS keyboard layouts for this purpose.
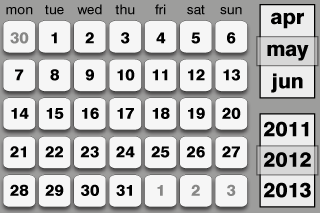
The keyboards have exactly the same size as the standard QWERY keyboard. The idea is to show the date keyboard when selecting a date entry field, and the time keyboard when selecting a time entry field. The date keyboard is pretty straightforward and looks like this:

It has buttons to select the day, and scroll wheels to select the month and year (which should be set to the current values when opening the keyboard). Changing month and year will adjust the month calendar buttons.
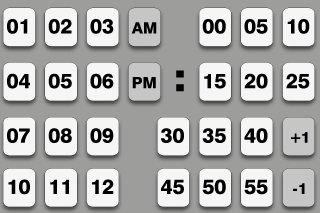
For the time keyboard, there are two options. The first one can be used to enter time in AM/PM format:

The +1 /-1 keys can be used to add or subtract a minute from the time. This is useful to enter exact times. The number of keys you need to press is at most 5 (for exact times) or 3 (for times rounded to 5 minutes).
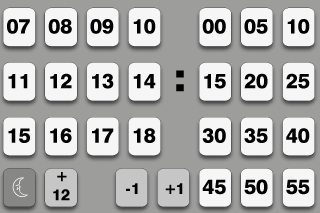
To enter 24:00 format time, I designed a daylight/night keyboard pair. The daylight keyboard looks like this:

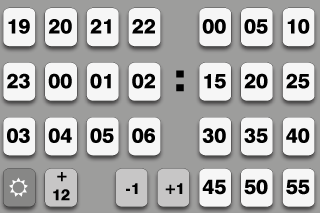
This keyboard allows you to enter any time between 7 and 19:00 (mostly office hours) effectively with 2 button presses (2 more if you want to enter an exact time). To enter a time between 19:00 and 7:00 one can press the +12 button (which adds 12 hour, effectively toggling between say 9 and 21:00). Alternatively one can press the 'moon' button to display the alternative 'night' layout:

to directly enter an hour between 19:00 and 7:00. The 'sun' button switches back to 'daylight' view.
Now all that remains is to pray someone implements this...
Hi Jaap-Henk
Just thought I’d drop you a line about a keyboard I developed for my latest app.
Inspired by your article, I built a custom keyboard for time entry. You can see it in the app screenshots, and obviously in the app itself!
http://itunes.apple.com/WebObjects/MZStore.woa/wa/viewSoftware?id=860430244
It is so much better than the normal rotary time selections most apps use.
Thanks for the inspiration Cheers Rob
Hi Rob,
Thanks for letting me know! The app looks really well designed. I feel honoured you used this little idea of mine and applied it in a real app.